Расскажем про основные показатели оптимизации сайта. Почему это важно, какие метрики бывают и для чего она нужна. Рассмотрим сервисы и плагины, помогающие оценить работу ресурса.

Оптимизация сайта — комплекс мер, направленных на улучшение скорости загрузки сайта. Является важным аспектом в создании сайтов, поскольку напрямую влияет на пользовательский опыт, удержании и конверсии с ранжированием в поисковой выдаче.
Согласно исследованию от Google, если сайт загружается более 3 секунд, то вероятность того, что посетитель покинет страницу составляет 32%. Именно по этой причине мы уделяем наибольший приоритет на производительность.
Почему важна оптимизация сайта? Основные причины предоставлены ниже:
Внутренняя оптимизация — улучшение элементов внутри самого сайта. Этот вид направлен на улучшение технических аспектов и самого контента. Именно от нее зависит удобство, быстрота работы и рейтинг в поисковых системах. Сюда же включается и seo-оптимизация, статью про которую можно прочитать здесь.
Внешняя оптимизация — повышает «авторитетность» и доверие к сайту. Включает в себя: отзывы и упоминания, участие в форумах и сообществах, получение внешних ссылок и присутствие в социальных сетях.
Оптимизация сайта — длительный и сложный процесс, включающий в себя большое количество важных аспектов. В первую очередь необходимо выявить потенциальные области для улучшения. Для этой цели существует множество сервисов, однако одним из наиболее популярных является Google PageSpeed.
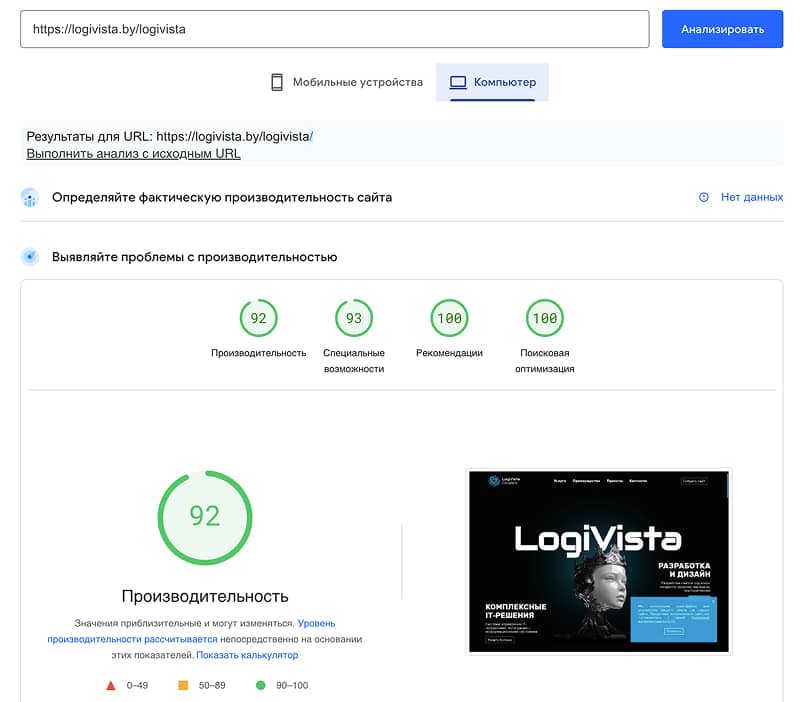
PageSpeed Insights — бесплатный веб-сервис, позволяющий анализировать веб-страницы и сразу получать рекомендации по улучшению скорости загрузки. Данный сервис измеряет производительность от 0 до 100 баллов. Результат включает в себя несколько разделов: «Оптимизация», «Диагностика» и «Возможности улучшения».

Плагин для Chrome: CheckBot — альтернатива для тех, кто предпочитает интегрированные решения прямо в браузере. Проверяет SEO, структуру, скорость загрузки. Есть возможность анализировать сразу несколько страниц, что является более удобным решением. Из минусов: есть платная подписка и не такое детальное описание производительности.

На данном примеры мы разобрали оптимизацию для компьютеров. Но все не так просто как может показаться на первый взгляд... Существует еще оптимизация для мобильных устройств, которая еще более требовательна к скорости загрузки и размеру файлов. Давайте рассмотрим показатель производительности для телефонов.

Всего 68 баллов? Но ведь мы предприняли все меры по улучшению! А связано с тем, что всего одно изображение не позволяет загрузить страницу достаточно быстро. Что же делать? Убирать все изображения с мобильных устройств и жертвовать дизайном? Нет, есть и другой, более правильный вариант оптимизации сайта для телефонов: разработка AMP-страниц.
AMP (Accelerated Mobile Pages) — технология, разработанная Гуглом, разработанная для быстрой загрузки страниц в 2015 году. Использует упрощенную структуру HTML, имеет собственный JS и предусмотрена возможность кеширования на серверах Google. Подробнее можно изучить в документации.
Для оптимизации сайта и использования AMP-версий необходимо связать страницы между обычной версией и amp. Для этого указываем в секции <head> ссылку на каноническую страницу и amp-версию. Так же упрощенная версия должна быть доступна на отдельном URL, чтобы Гугл мог сам определить и выдать эту версию. Рассмотрим на примере нашего сайта.

Совсем другое дело. Получили высокую оптимизацию сайта как для компьютеров, так и мобильных устройств. Обратите внимание, что есть и аналог от Яндекса: Турбо-страницы. Их стоит разрабатывать в том случае, если ваш сайт нацелен на продвижение в поисковой системе Яндекса, а не Гугл. Но можно совместить для наибольшего эффекта.
В контексте оптимизации производительности сайтов, сервис от Google, предоставляет несколько ключевых метрик, которые могут оценить производительность и скорость загрузки. Давайте разберем более подробно каждый из показателей:

First Contentful Paint (FCP) — показатель, измеряемый от начала загрузки страницы до момента, когда появляется первый элемент содержимого (текст или изображение). Является важной метрикой, поскольку показывает за сколько времени пользователь может увидеть содержимое страницы. Чем быстрее происходит FCP, тем быстрее пользователь получит подтверждение, что страница успешно загружена.
Largest Contentful Paint (LCP) — метрика, отслеживающая время, необходимое, чтобы самый большой содержимого на странице был полностью отрисован (большие изображения, видео или текст). Является индикатором того, когда основное содержимое страницы является видимым для посетителя.
Total Blocking Time (TBT) — измеряет общее время, в течение которого поток был заблокирован. Так же является важным показателем, поскольку показывает на сколько страница является «замерзшей». Фиксируется на задержках, вызванных тяжелыми скриптами.
Cumulative Layout Shift (CLS) — величина сдвигов при загрузке страницы. Отвечает за визуальную стабильность, например, если элементы на странице перемещаются или изменяют положение во время загрузки (прыгают).
Speed Index (SI) — измеряет, насколько быстро содержимое страницы становится видимым для пользователя во время загрузки. Эта метрика показывает, как быстро страница становится визуально заполненной.
Ниже привели основные советы по оптимизации сайта, придерживаясь которых, вы сможете занимать более высокие рейтинги в ПС и получать 90+ баллов в Google PageSpeed.